Hey there curious devs, I am Ruthvik. I struggled a lot understanding the DOM and even do now. This is my attempt to simplify it for you. Have a great Read!
PART 1: PURPOSE
We all know our friendly neighbourhood HTML that makes rendering all of this possible in our browser. We are also aware of the mythical Javascript and how it helps in manipulating the HTML to our convenience.
But did you ever wonder how JS scripts communicate with HTML files to fulfil our need to manipulate the web page?
*Spoiler: This is where DOM comes in 😉. *
So when a random HTML file is rendered in the browser, a Document Object tree is created.
here is our random HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="5X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>random HTML</title>
</head>
<body>
<div class="parent">
<div class="child">
<p class="text">Random Text</p>
</div>
</div>
</body>
</html>
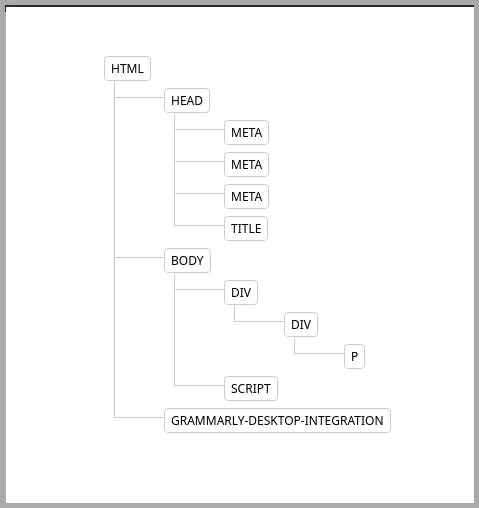
This is the DOM tree that is created by the browser :

This is what our Javascript interacts with to manipulate the HTML.
PART 2: INTERACTION AND MANIPULATION
We have our DOM tree, so you'd now be wondering how exactly does JS utilise the DOM tree?
The DOM provides a "document" interface to interact with it.
Let us try it out.
open random.html in the browser.
Press F12 on your keyboard and navigate to console
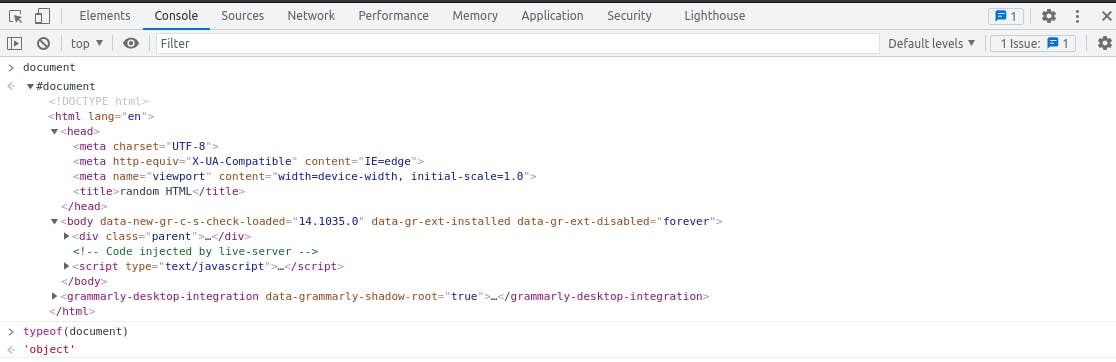
type in document in the console

cool right? Now you are getting there. Let us play around with it.
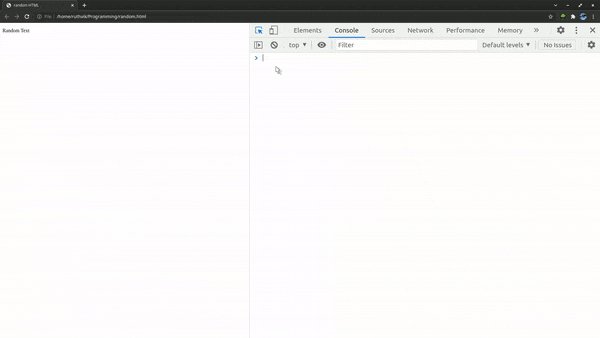
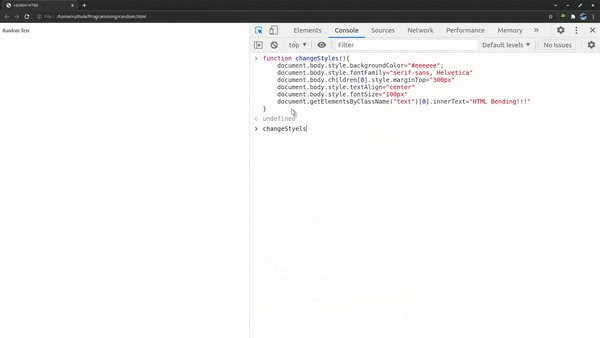
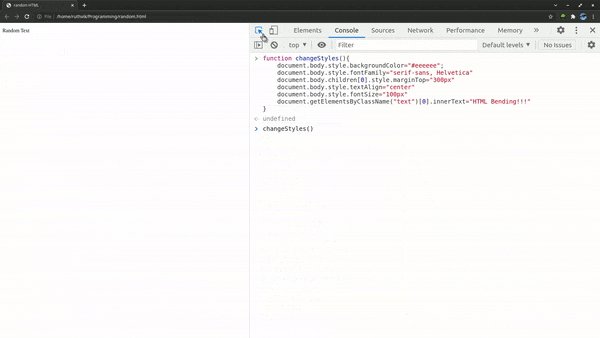
Here is a function I wrote for you to copy and paste in your browser console :
function changeStyles(){
document.body.style.backgroundColor="#eeeeee";
document.body.style.fontFamily="serif-sans, Helvetica"
document.body.children[0].style.marginTop="300px"
document.body.style.textAlign="center"
document.body.style.fontSize="100px"
document.getElementsByClassName("text")[0].innerText="HTML Bending!!!"
}

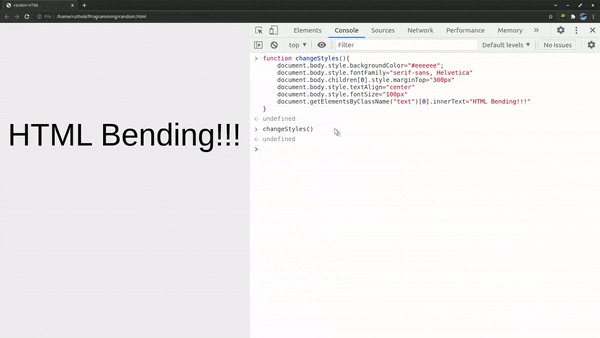
You are now an HTML bender 😎! All thanks to our buddy DOM 👏 .
Part 3: Playing around with a LinkedIn Script!
LinkedIn is a super huge platform for job seekers. I have not opened it in a while and saw that my invitations were piling up. Then it occurred to me to use my rookie dev skills with js to make my life easier!
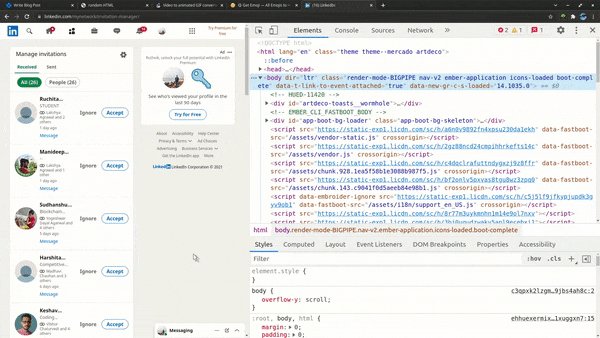
Let us go to the LinkedIn invitation manager page.
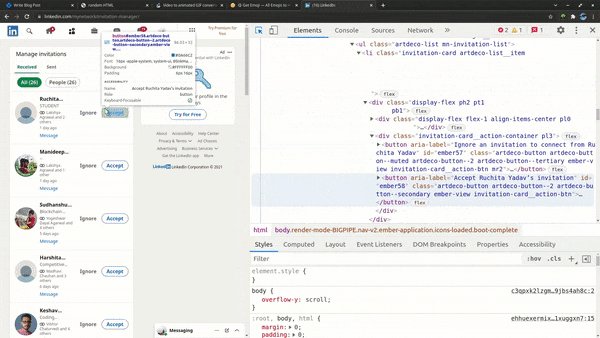
Find the accept button because that is what we need to click to accept the invitation.
See it if has a class or an ID to uniquely identify it, so that we can use the methods on document object to access it and possibly manipulate it.

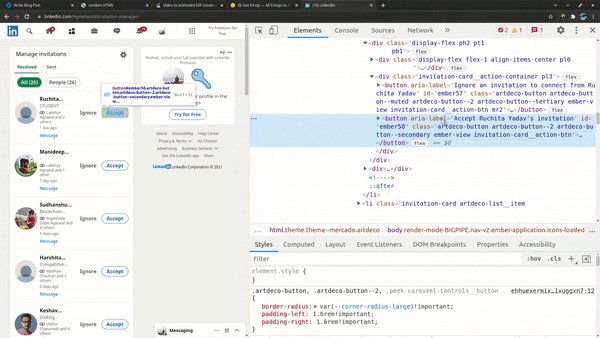
Great! it does have some classes that uniquely identify the button.
- document.getElementsByClassName() is a method to get an array of elements that have a particular class name
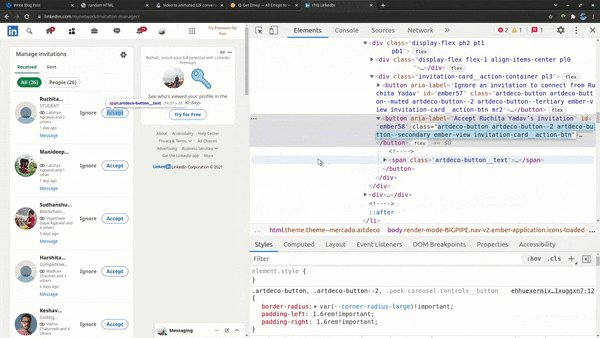
document.getElementsByClassName('artdeco-button artdeco-button--2 artdeco-button--secondary ember-view invitation-card__action-btn')
This gives an array of buttons or an HMTL collection
Each button has a click event associated with it, that we can fire to click the button!

*Almost there! Time to try out a function that loops through the buttons and clicks each one of them 🤞 ! *
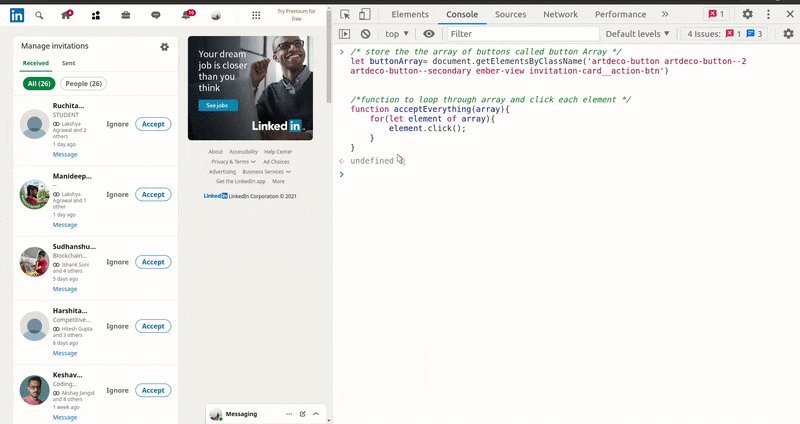
/* store the the array of buttons called button Array */
let buttonArray= document.getElementsByClassName('artdeco-button artdeco-button--2 artdeco-button--secondary ember-view invitation-card__action-btn')
/*function to loop through array and click each element */
function acceptEverything(array){
for(let element of array){
element.click();
}
}
Paste this into your console.
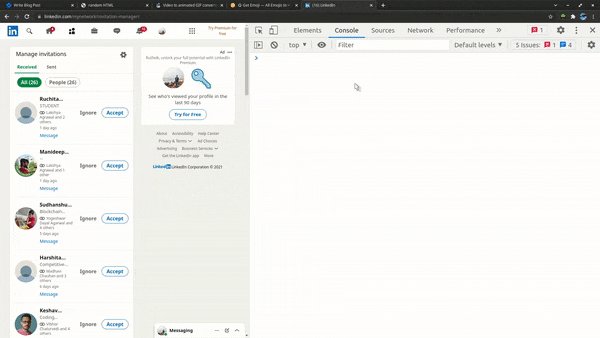
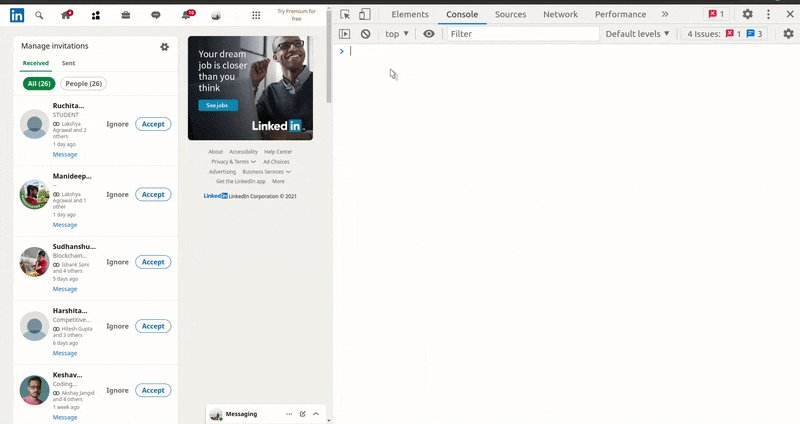
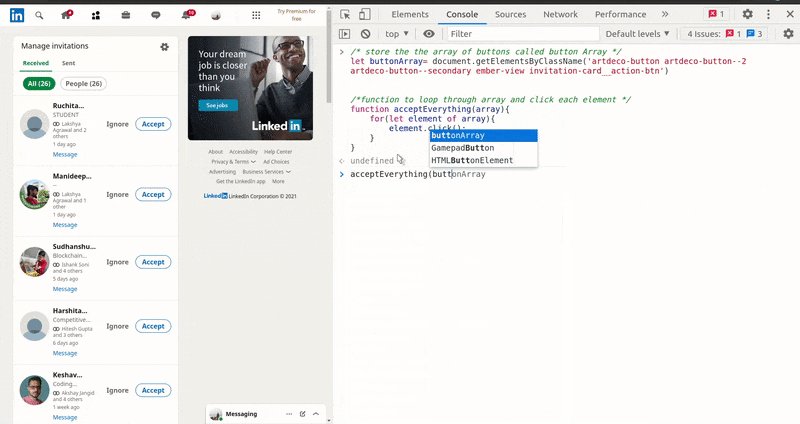
Run the function passing in the buttonArray.
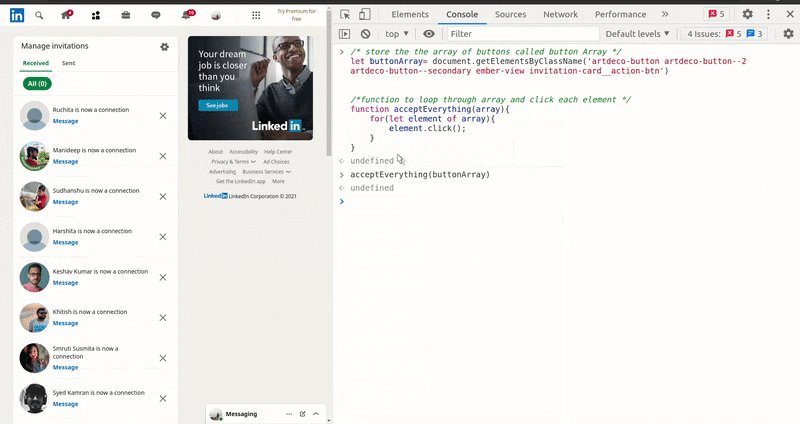
Bam!💥💥 Watch JS take over.

Hope you had fun reading this, because I sure did while writing it
Connect with me on my socials, I am happy to chat with you and get your feedback or be your friend ! : Twitter LinkedIn